sok-storiesDeveloper: Sokpop Collective |
 |
Overview
One of the most unique game makers I have come across so far is sok-stories. According to sokpop’s itch.io page, it is “a fun and accessible way to make, play and share games.” From what I have seen, that is 100% spot on.
The Tools and Process
Following a quick, animated logo and title screen, you are presented with a random sok-stories game from the online collection and a Start link below it. I strongly recommend spending about 5-10 minutes here, trying out different games, before hitting Start.

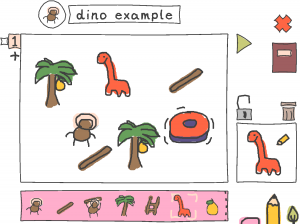
sok-stories editor screen
Making a game is a very straightforward process.
- Create assets
- Add them to the canvas
- Create rules
You could conceivably make an entire game in minutes.
Creating and arranging the assets are done on the main screen. The canvas, all of your assets, and the asset creator/editor are on one screen. And by “asset creator/editor,” I mean “a small box, an eraser, a pencil, and a paintbrush.” The brilliance in that limitation is that you don’t get bogged down in pixel-perfect minutia and you don’t worry about having 3rd-grade level art because it’s supposed to look like a 3rd grader drew it. 🙂

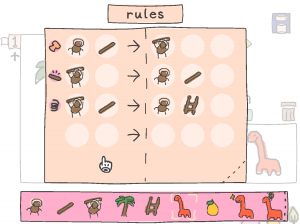
drop dude on log –> replace both images with ‘dude with log’ image. ezpz
Writing the game rules is done in the rulebook. Your options are limited, but it is far more flexible a system than what first meets the eye. Each rule line has six fields:
- one sound (sok-stories has a library to choose from)
- two asset spots left of the action field
- the action field – (on click, release, on tick)
- two asset spots to the right of the action field
So, if you wanted to have a character pick up a log, you put the character and log image assets on the left side of the action field, put the image asset of the character holding the log on the right side, and ensure the action field is set to release.
Now, when your player drags the log onto the dude, the log and dude disappear, and the dude with the log asset is displayed in their place… dude.
Want to drop the log? Create a rule that when you click the dude with log image assets, it disappears, and both the log and the dude assets are put there in its place.
I was impressed with how much can be done with what seems like a very basic interaction system.
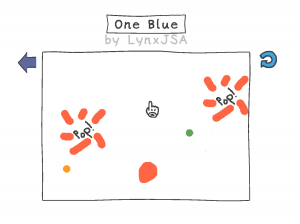
My Creation

Click the orange dots and then stack your way to blue!
I wanted to play with animation and make a game that was more reflex than thinking. Originally, the game was “AllGreen” – a game where orange dots grow and pop. Clicking them when they are small turns them green. The object of the game was to turn them all green.
The problem was that there was no way to count to see if all were clicked to green so creating a win condition became difficult.
My workaround was to create a situation where one final item would result. “All Green” became “One Blue”, where clicking the orange dots created yellow dots. Combine the yellows to make greens, and combine the greens to make the final blue “win” dot.
You can play One Blue at sok-stories.com
Link: https://sok-stories.com/?MEJG
Will people recognize a game is from this maker/creator?
Sok-stories games have a very distinct look and only a handful of actions that can be taken. Anyone familiar with sok-stories will definitely know it’s a sok-stories game. That said, you’re not making the next Call of Duty with this, but if you’re looking to have some fun with silly games, sok-stories definitely delivers.
Visit sok-stories.com to check out the entire collection of user-created games.
UPDATE: Just saw that Eurogamer recent did an interview with the sokpop team. It’s a great look behind the curtain at a passionate, unconventional indie team.

Be the first to comment